box - margin
📌 margin
: box의 border(경계)의 바깥에 있는 공간.
📌 입력한 값의 개수에 따라 값 적용됨.
margin : 상하좌우
margin : 상하, 좌우
margin : 상, 우, 하, 좌
💡
collapsing margins
: box의 경계가 같으면 하나로 취급됨.
위, 아래에서만 일어남. → 경계가 닿으면 합쳐짐.
box - border
📌 border
: box의 경계.
https://developer.mozilla.org/ko/docs/Web/CSS/border-style
border-style - CSS: Cascading Style Sheets | MDN
**border-style **CSS 단축 속성은 요소 테두리 네 면의 스타일을 지정합니다.
developer.mozilla.org
box - padding
📌 padding
: box의 border(경계)의 안쪽에 있는 공간.
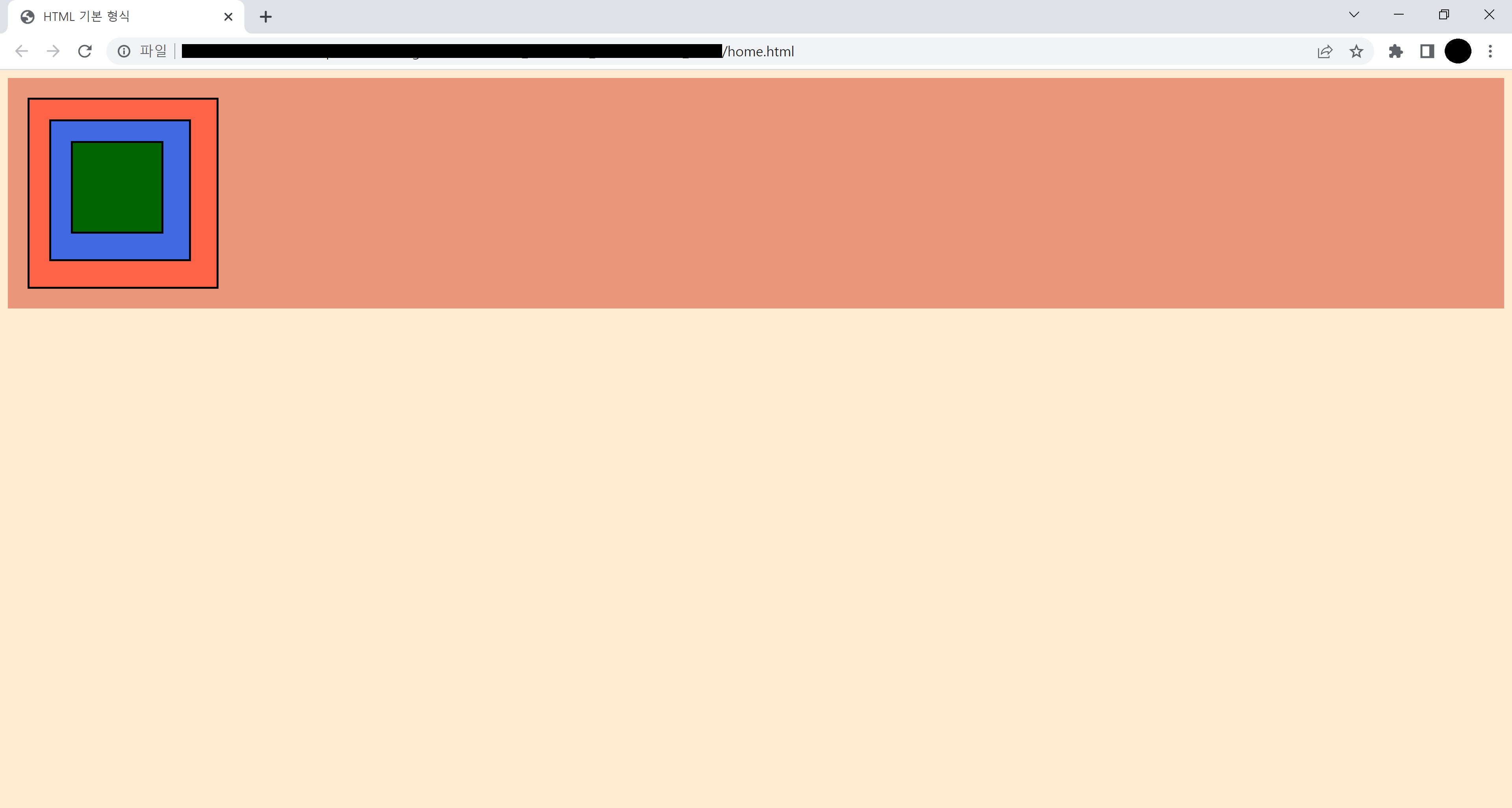
예시
📌 id로 태그 구별.
#(id명) { }
📌 ' * ' 전체를 의미함.
<!DOCTYPE html>
<html>
<head>
<title>HTML 기본 형식</title>
<link href="styles.css" rel="stylesheet"/>
<style>
html {
background-color: blanchedalmond;
}
body {
margin: 20;
padding: 20px;
background-color: darksalmon;
}
div {
padding: 20px;
border: 2px solid black;
}
#first {
background-color: tomato;
width: 150px;
height: 150px;
}
#second {
background-color: royalblue;
width: 100px;
height: 100px;
}
#third {
background-color: darkgreen;
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<div id="first">
<div id="second">
<div id="third"></div>
</div>
</div>
</body>
</html>
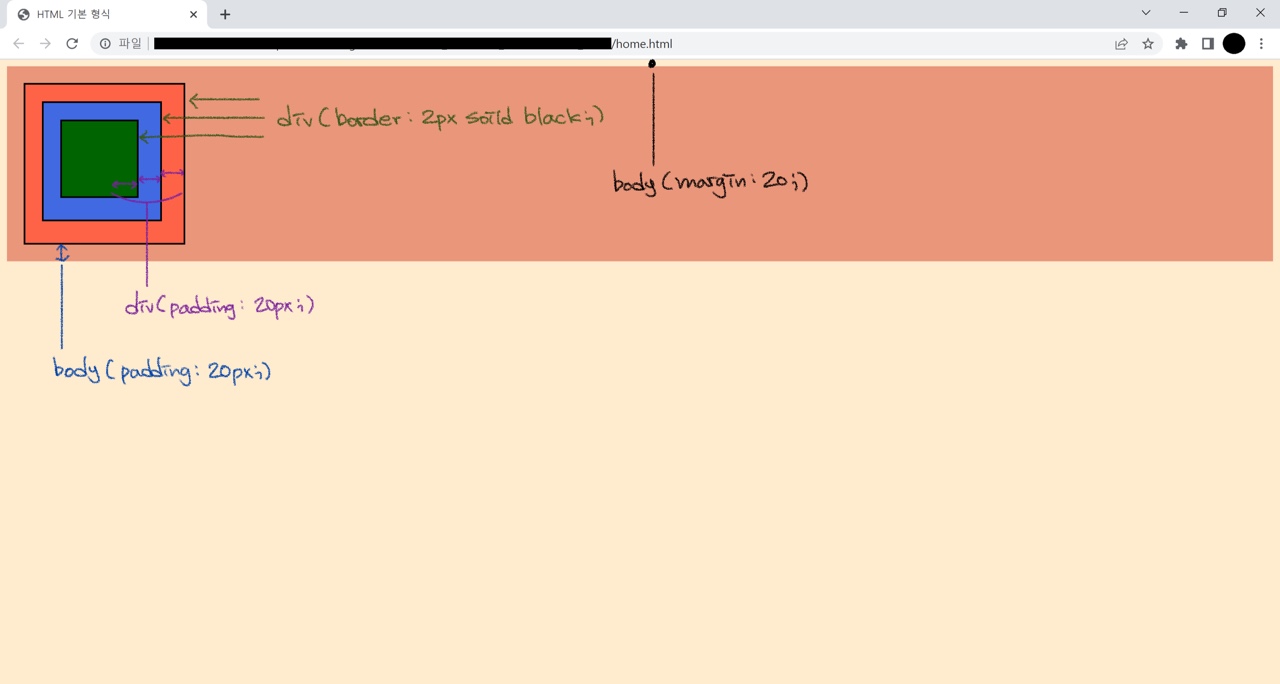
💡 추가 설명

'CSS' 카테고리의 다른 글
| [CSS] block | inline | inline-block (0) | 2022.09.14 |
|---|---|
| [CSS] class (0) | 2022.09.13 |
| [CSS] box (2) | 2022.09.13 |
| [CSS] CSS 기본 설명 (0) | 2022.09.13 |
| [CSS] HTML과 연결하는 방법 (0) | 2022.09.13 |


댓글